Tutorial de Photoshop: Girly cabecera de la Web 2.0
Diseño Web 2.0 no es tan difícil como parece. With this tutorial, we’ll go through the process of creating a very trendy, abstract header design used on many girl-oriented websites. Con este tutorial, vamos a pasar por el proceso de creación de una muy de moda, un diseño abstracto utilizado en muchas niñas orientados a sitios web. It doesn’t mean you can’t use this tutorial for other kind of sites. Esto no significa que usted no puede utilizar este tutorial para otro tipo de sitios. All you’ll need to do is tweak the colors. Todo lo que tendrás que hacer es ajustar los colores.
This tutorial will go through a dozen different effects such as creating trendy clouds, texturing, exploring layer styles, creating glowing sparkles, trendy drips and even how to create a city and using funky fonts. Este tutorial se va a través de una docena de diferentes efectos como la creación de nubes de moda, texturas, explorando estilos de capa, creando brillantes chispas, gotas de moda e incluso cómo crear una ciudad funky y el uso de las fuentes.
This tutorial will take a while to complete as it is fairly long and detailed. Este tutorial tendrá un tiempo para completar, ya que es bastante largo y detallado. It is also meant for Photoshop users who are already fairly knowledgeable with the interface, loading patterns, and using marquees. También está destinado a los usuarios de Photoshop que ya están bastante bien con la interfaz, los patrones de carga, y el uso de carpas. If you know the basics, you should do just fine. Si conoce los fundamentos que usted debe hacer muy bien. If you have any questions, just leave a comment and I’ll do my best to clear it up as much as I can. Si usted tiene cualquier pregunta, sólo dejar un comentario y yo haré mi mejor claro que hasta tanto como puedo.
Paso 1 Configuración
¿Listo? Good. Bueno. Let’s begin. Empecemos. We’ll start by creating a 800×500 pixel canvas and fill the background in black. Empezaremos por crear una pantalla de 800 × 500 píxeles y lienzo llenar el fondo en negro. Once that’s done, go ahead and create a new layer and rename it to Clouds . Una vez que se han hecho, seguir adelante y crear una nueva capa y cambiar el nombre a las nubes. As the name suggests, we’ll be creating abstract clouds on this layer. Como su nombre indica, nos pondremos la creación de nubes resumen sobre esta capa.
Creación de nubes de moda abstracto no puede llegar más fácil. We’ll start by creating three “master” circles using the Elliptical Marquee tool, approximately 200×200 pixels in size. Empezaremos por la creación de tres "master" círculos utilizando la herramienta Marquesina elípticas, de aproximadamente 200 × 200 píxeles de tamaño. Place them in three arbitrary places in your canvas as seen here. Lugar en tres lugares arbitrarias en su lienzo como se ha visto aquí. We’ll be building off these three circles to form our clouds. Vamos a estar frente a la construcción de estos tres círculos para formar nuestro nubes.
Creación de nubes de moda abstracto no puede llegar más fácil. We’ll start by creating three “master” circles using the Elliptical Marquee tool, approximately 200×200 pixels in size. Empezaremos por la creación de tres "master" círculos utilizando la herramienta Marquesina elípticas, de aproximadamente 200 × 200 píxeles de tamaño. Place them in three arbitrary places in your canvas as seen here. Lugar en tres lugares arbitrarias en su lienzo como se ha visto aquí. We’ll be building off these three circles to form our clouds. Vamos a estar frente a la construcción de estos tres círculos para formar nuestro nubes.
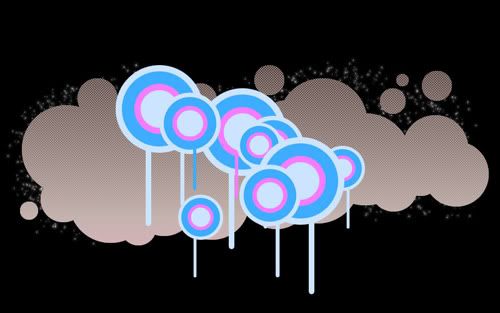
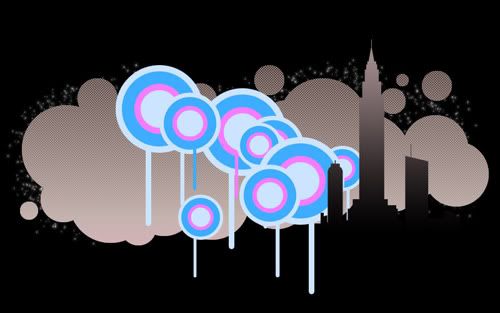
Para construir sobre estas nubes, simplemente seguir añadiendo más pequeños círculos en torno a los que usted ha colocado el anterior hasta que se asemeja a algo se muestra aquí. Then, place some more off to the sides to create a clean splatter effect. A continuación, algunas más fuera a los lados para crear un efecto splatter limpio. There you have it, clean, trendy clouds. Ahí lo tienes, limpio, moderno nubes.
Estamos todavía no lo hayan hecho. We still need to add some color and texture to these bad boys. Todavía tenemos que añadir color y textura a estos chicos malos. Head into your cloud layer’s styles palette by right-click the layer and selecting Blending Options . Jefe en su capa de nubes de la paleta de estilos haga clic derecho en la capa de mezcla y selección de opciones. This would be a good time for you to download and install the magnificent Web 2.0 Pattern Collection by ademmm . Este sería un buen momento para que usted descargue e instale la magnífica Web 2.0 Colección Plan de ademmm.
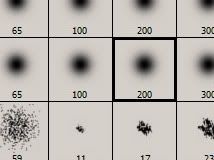
Volver a la paleta de estilos de capa, haga clic en la opción de superposición de patrones de carga y hasta los patrones que has descargado. Scroll down until you select the pattern I’ve highlighted here. Desplácese hacia abajo hasta que seleccione el modelo que he destacado aquí. Sorry, the patterns weren’t assigned names so you’ll need to browse through thumbnails. Lo sentimos, los patrones no fueron asignados los nombres de lo que usted necesita para navegar a través de miniaturas. It’s near the bottom. Es cerca de la parte inferior. You should end up with a patterned, grayscale cloud as seen here. Usted debe terminar con un modelo, en escala de grises nubes como se ha visto aquí. Let’s add some color. Vamos a añadir algo de color.
Haga clic en la opción de superposición de color, seleccione el modo de mezcla de oscuro y elegir un color rosa pálido; he seleccionado # EAB3B3. We’re done with our clouds. Lo hace con nuestro nubes.
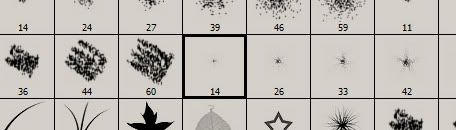
Vamos a añadir algunos destellos alrededor de las nubes. Everyone like sparkles, right? Toda persona, como chispas, ¿verdad? …right? ... ¿Verdad? Create a new layer and move it under your Clouds layer. Crear una nueva capa y mover las nubes bajo su capa. Rename that layer it to Sparkles . Cambiar el nombre de capa que a la de Sparkles. Select the Brush tool and choose the Star 14 pixels brush from the default set, pictured here. Seleccione la herramienta Pincel y elija la estrella 14 píxeles de la brocha conjunto predeterminado, la foto aquí.
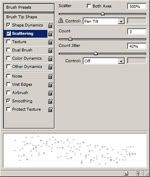
Ahora, vamos a hacer más fácil esta en nosotros mismos y crear un pincel personalizado. From the top menu, head into Windows and select Brushes to open the Brush options and select the options below. Desde el menú superior, en jefe de Windows y seleccione Cepillos para abrir el pincel opciones y seleccione las opciones siguientes.


Usted puede jugar con el pincel para obtener una idea de lo que esto significa. We’ve essentially set the brush to paint at random intervals and sizes. Hemos establecido esencialmente el pincel para pintar a intervalos aleatorios y tamaños. This creates a nice glitter effect. Esto crea un agradable efecto de brillo. Go around and paint an outline of the clouds in sparkles, then head into the layer’s styles. Ir en torno a la pintura y un esbozo de las nubes de chispas, y luego la cabeza en la capa de estilos. In the layer styles, we’ll click on Outer Glow and set the color to white. En la capa de estilos, vamos a hacer clic en Resplandor exterior y fijar el color a blanco. Set the Blend Mode to Normal and hit OK. Establezca el Modo de mezcla a la Normal y pulse Aceptar.
You should now have something similar to the image shown here; soft sparkles surrounding your clouds. Ahora debería tener algo similar a la imagen se muestra aquí; suave brilla en torno a sus nubes.
Vamos a añadir algunas de esas burbujas en la moda hay para una buena medida. Create a new layer and leave it on top of the others. Crear una nueva capa y dejar que en la parte superior de los demás. Rename it to Bubbles and select the Circular Marquee tool. Cambiar nombre a Bubbles y seleccione la herramienta Marquesina circular. Select color #CCE4FF as your foreground color and create several circles of various sizes. Seleccione el color # CCE4FF como su color de primer plano y crear varios círculos de distintos tamaños. Fill them in with the light blue you’ve selected. Rellena ellas con la luz azul que ha seleccionado.
Now we repeat the same process except this time, we make smaller circles inside the light blue ones and fill them in #3DACFF, a darker shade of blue. Ahora repita el mismo proceso, excepto este tiempo, hacer pequeños círculos en el interior de la luz azul que llenar y en # 3DACFF, una oscura sombra de azul. Once you’re done, repeat with color #F67CFF and finally, another round of #CCE4FF. Una vez que hayas terminado, repetir con color # F67CFF y, por último, otra ronda de CCE4FF #.
If you get confused during the process, you can refer to my circles here to give you an idea of what they should look like. Si se confunda durante el proceso, puede referirse a mi círculos aquí para darte una idea de lo que debe ser similar. You can use preset marquee sizes to make things easier for yourself. Puede utilizar preset marquesina tamaños para hacer las cosas más fáciles para ti. Simply go down in size by 20 to 40 pixels at every pass. Basta con ir en tamaño de 20 a 40 píxeles en cada pase.
vamos a crear algunas gotas. Grab the Rectangular Marquee tool and set a preset size of 10×120 pixels. Agarra la herramienta Marquesina rectangular y establecer un intervalo de tamaño de 10 × 120 píxeles. Now move your selection around the light blue (#CCE4FF) outer ring and create some blocky drips. Ahora mover la selección alrededor de la luz azul (# CCE4FF) anillo exterior y crear algunas gotas bloque. I created three of that size, two 6×90 and two 4×60. He creado tres de ese tamaño, dos de 6 × 90 y dos 4 × 60. I repeated the same process for one pink and one dark blue ring. Repetí el mismo proceso para una rosa y un anillo de color azul oscuro.
Ahora, tenemos algunas bloque, salsas cuadrados. Let’s round out those corners. Vamos a redondear las esquinas. This is done by using the Circular Marquee tool preset to the width of the drips. Esto se hace mediante el uso de la herramienta Marquesina circular preestablecido a la anchura de las gotas. For example, 10×120 drips should be rounded out using a 10×10 marquee. Por ejemplo, 10 × 120 gotea deben redondearse a cabo utilizando un 10 × 10 marquesina. Drag that marquee to the edge of the drip making sure that the edges align as shown here. Arrastre de marquesina que hasta el borde del goteo asegurarse de que los bordes se suman como se muestra aquí. Fill that selection with the drip’s color and you’re done. Introducir la selección que con el goteo de color y ya está. Once you’re done with all of them, move on to the next step! Una vez que hayas terminado con todos ellos, pasar al siguiente paso!
Estamos llegar allí, pero nuestra cabecera necesidades más detalle. Let’s throw in a city for good measure, since this is trendy, modern design. Vamos a lanzar en una ciudad para la buena medida, ya que esto está de moda, diseño moderno. Building are much easier to design than you probably expect. Edificio son mucho más fáciles de diseño que probablemente esperar.
Vamos a comenzar un nuevo lienzo. Let’s say 700×500, filled with white. Digamos que 700 × 500, lleno de color blanco. Using the rectangular marquee tool, create some black rectangles as seen here. Uso de la herramienta marquesina rectangular, crear algunos rectángulos negro como se ve aquí. These will be our building’s outlines. Estos serán nuestros esbozos del edificio.
Ahora tenemos un esbozo aproximado de lo que nuestra ciudad se parece. All we have to do now is carve it out, and it’s easier than you think. Todo lo que tenemos que hacer ahora es dividir a cabo, y es más fácil de lo que piensas. Using the marquee tool set at an angle, lop the top off of a few buildings to create a slope. Uso de la herramienta de marquesina fija en un ángulo, cortar la parte superior frente a un conjunto de edificios para crear una pendiente. Use different angles on different buildings to avoid them looking too similar to each other. Utilice diferentes ángulos en diferentes edificios para evitar que mirar demasiado similares entre sí. On that principle, add and remove edges and drop in 1 or 2 pixel-wide antennas. Sobre ese principio, añadir y eliminar los bordes y colocar en 1 o 2 píxeles de ancho-antenas. That’s all it takes. Eso es todo lo que se necesita. Once you get the hang of it, you’ll be able to create a whole city in minutes. Una vez que el colgar de él, usted podrá crear una ciudad entera en cuestión de minutos.
Ciudad Esquema Let’s drag out city layer over to our header canvas and set it on top. Vamos a arrastrar la capa a la ciudad a lo largo de nuestra cabecera lienzo y que lo en la parte superior. If you haven’t renamed your layer, now’s the time to do it. Si no ha cambiado el nombre de sus capas, ahora es el momento para hacerlo. I just called it City . Me llamó Centro de la ciudad. Drag the City layer over your clouds, on the bottom right side. Arrastre la ciudad por encima de su capa de nubes, en la parte inferior derecha. Head into the layer’s styles palette and choose the Gradient Overlay . Jefe en la capa de la paleta de estilos y elegir la superposición de degradado.
A partir de aquí, crear un nuevo gradiente que va de negro (# 000000) a una carne oscura en tonos de color (# A69191). Click on OK to apply the color. Haga clic en Aceptar para aplicar el color. You’ll notice the bottom of the city now blends in to the already black background color. Usted notará la parte inferior de la ciudad, ahora se mezcla con el fondo negro ya color. Keep in mind that we could have achieved the same effect by masking the bottom as well. Tenga en cuenta que podría haber logrado el mismo efecto de ocultación por la parte inferior como así.
Hablando de enmascaramiento, le necesidad de eliminar algunos de los edificios que parecen clip en el lado izquierdo. If this doesn’t apply to your situation, simply move on to the next paragraph. Si esto no se aplica a su situación, simplemente pasar al siguiente párrafo. In order to remove the unsightly offices, click on your layer to activate it and press the Add Layer Mask button. Con el fin de eliminar las antiestéticas oficinas, haga clic en su capa para activar y pulse Añadir máscara de capa botón. Grab the Rectangular Marquee tool and remove the buildings by filling your selection in black. Agarra la herramienta Marquesina rectangular y eliminar los edificios mediante la cumplimentación de su selección en negro. Once you’re done, move on to the next step. Una vez que esté hecho, pasar al siguiente paso.
Paso 6 Y eso es cuando el sol explotó
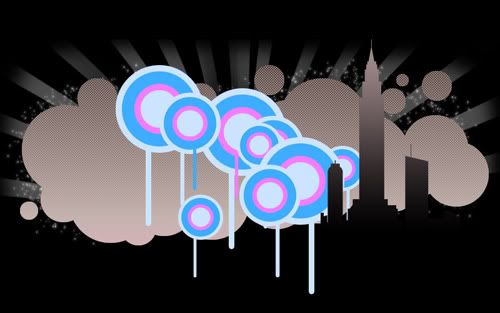
¿Qué es lo que todos los buenos sitios Web 2.0 tienen? That’s right, a light burst. Así es, una ráfaga de luz. I’ll use Ann Frost’s Vector Beams brush . Voy a utilizar Ann Frost, de la brocha vectorial Vigas. Once you’ve downloaded and loaded the brush, you can go ahead and create a new layer. Una vez que haya descargado y cargado el pincel, puede seguir adelante y crear una nueva capa. Rename it to Light Burst and place it right above the background layer. Cambiar nombre a la luz Ráfaga y el lugar que justo encima de la capa de fondo. Load up the second brush in the set (it points towards the top). De carga hasta el segundo pincel en el conjunto (que apunta hacia la parte superior). Reduce your brush size to 800px rather than the 1600+ default and set your foreground color to white. Reducir el tamaño de tu pincel a 800px y no el 1600 + por defecto y configurar su color a blanco. Click towards the bottom of the canvas so that the bottom rays don’t clip outside the area, but leaves you enough space on top. Haga clic en la parte inferior de la lona para que la parte inferior rayos no clip fuera de la zona, pero te deja suficiente espacio en la parte superior. See the image here to check what I did. Ver la imagen aquí para comprobar lo que hice.
Nos necesidad de eliminar algunos de los que el exceso de luz, de modo que haga clic en el enlace Añadir máscara de capa botón. Reset your brushes to the default set and let’s select the Airbrush Soft Round 200px brush, choosing black as our foreground color. Restablecer su pinceles para establecer el valor por defecto y vamos a seleccionar el aerógrafo Ronda 200px suave pincel, negro como la elección de nuestro color de primer plano. Simply brush the outer edge of the beam to create a soft, smooth fade that doesn’t clip with our canvas’ boundaries. Simplemente cepille el borde exterior de la viga para crear una suave, suave fundido que no clip con nuestro lienzo 'límites. Once that’s done, simply reduce the layer’s opacity to 30%. Una vez que se han hecho, simplemente reducir la opacidad de la capa al 30%. Compare you results to mine and tweak if necessary. Comparar los resultados que a la mía y ajustar si es necesario.

Vamos a añadir algunos tipografía. Start by download the free OzHandicraft font and installing it. Comience por descargar gratuitamente OzHandicraft fuente y la instalación de la misma. You may need to restart Photoshop in order to get the font list updated. Es posible que tenga que reiniciar Photoshop para obtener la lista actualizada de fuentes. Once you have it ready, select the Horizontal Type tool and let’s put Steelfrog’s in this entry at 124px size in white. Una vez que lo tengas listo, seleccione el tipo de herramienta horizontal y vamos a poner Steelfrog en esta entrada en 124px tamaño en blanco.
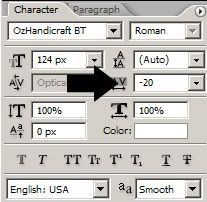
Jefe en el menú Ventana y seleccione la opción de carácteres. Highlight your text and reduce the tracking to -20 to bring the characters closer together. Resaltar el texto y reducir el seguimiento a -20 a los personajes entre sí. Now, let’s curve our text a little bit. Ahora, la curva de nuestro texto un poco. Click on the Create warped text button on top to enter the Warp Text panel. Haga clic en el texto deformado Crear botón en la parte superior para entrar en el panel de texto Urdimbre. If it alredy isn’t selected, select the Arc warp from the pulldown menu and enter 20% in the Bend slider. Ya que si no está seleccionado, seleccione el Arco urdimbre desde el menú desplegable y escriba el 20% en la curva deslizante. Click on OK. Haga clic en Aceptar.




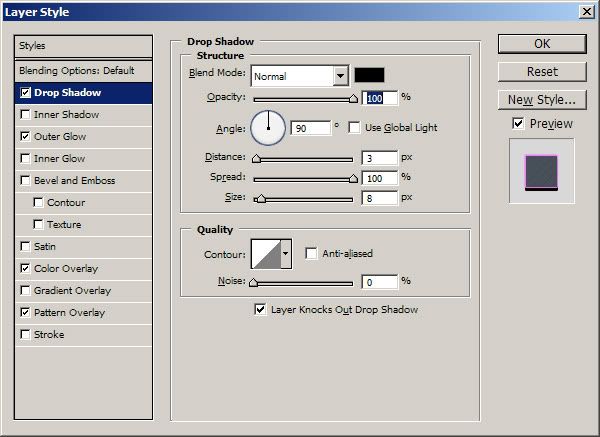
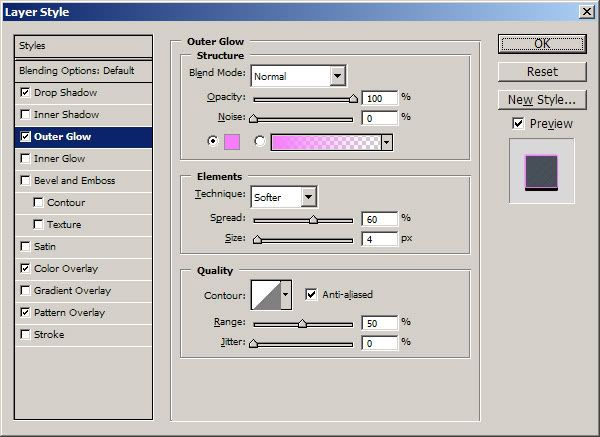
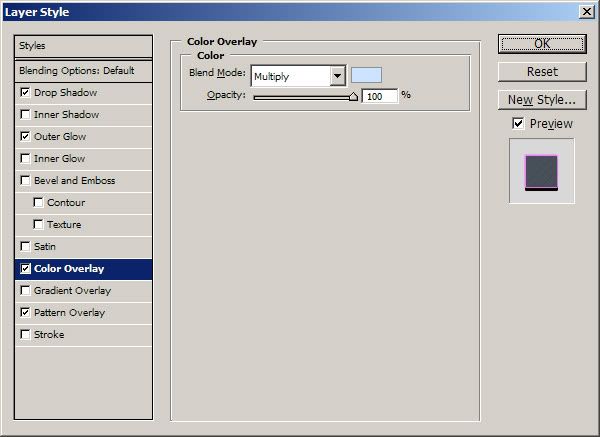
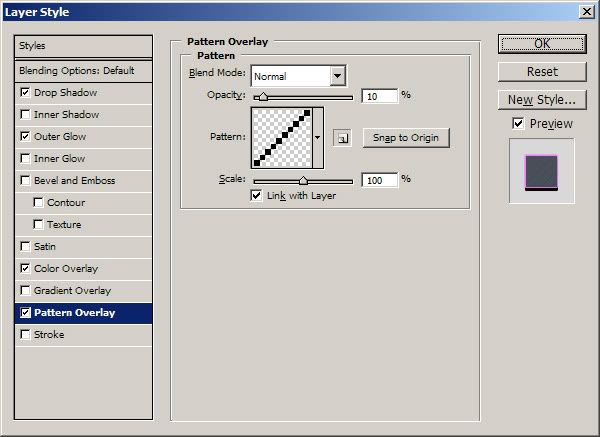
Ahora el estilo de nuestro texto. Head into your text layer’s styles and apply the layer styles shown below. Jefe en su texto de la capa de estilos y aplicar estilos de la capa se muestra a continuación. The pattern texture can be found in the same texture pack we’ve downloaded in step 2. El patrón de textura se puede encontrar en el mismo paquete de textura que hemos descargado en el paso 2. You can compare your result with the one shown here. Usted puede comparar su resultado con el que se muestra aquí.
Vamos a crear otra línea de texto. This time, set the font size to 54px and the warp arc’s bend to -15% so that it arcs slightly upwards. Esta vez, establezca el tamaño de la fuente de 54px y la urdimbre de arco de la curva de -15% a fin de que los arcos ligeramente hacia arriba. Apply the layer styles seen below. Aplicar estilos de la capa visto a continuación. Once you’re done, simply move the text under the title, to create a sub-title. Una vez que hayas terminado, simplemente mover el texto con el título, a fin de crear un sub-título.
Estamos hecho! You can move your elements around to fill in the gaps if you’d like and play with the colors. Puede mover elementos a su alrededor para llenar los vacíos si desea jugar con los colores. Enjoy! Disfrutar!
0 comentarios:
Publicar un comentario